Here are the tips ‘how to add background image to your blog (Blogspot):
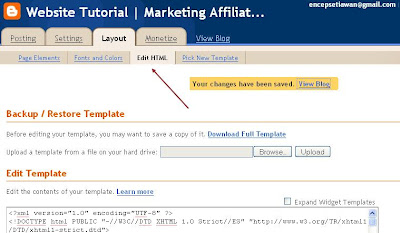
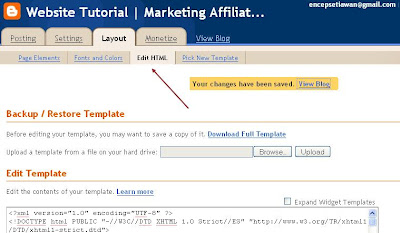
1. First sign in to your blogger account>Edit html

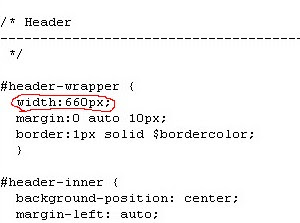
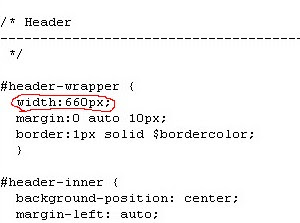
2. Scroll down the template till you see the code of your dimension image

In this example the width dimension is 660 px (here means you have to add your image in width=660 px). Edit your image in photoshop, crop the picture to 660 px (width).
3. your image is ready now! click the page elements tab again.

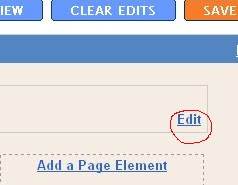
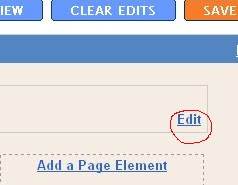
Click on the edit button as shown below next to your blog name.

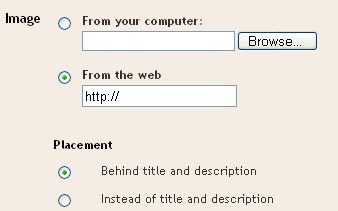
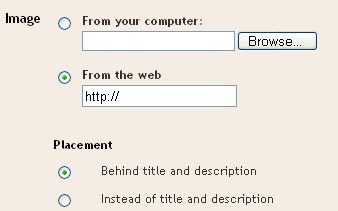
4.Browse for the image and save the changes after the image has uploaded.

5. Congratulations, now your blog has a background image in the header.
 2. Scroll down the template till you see the code of your dimension image
2. Scroll down the template till you see the code of your dimension image
 In this example the width dimension is 660 px (here means you have to add your image in width=660 px). Edit your image in photoshop, crop the picture to 660 px (width).
3. your image is ready now! click the page elements tab again.
In this example the width dimension is 660 px (here means you have to add your image in width=660 px). Edit your image in photoshop, crop the picture to 660 px (width).
3. your image is ready now! click the page elements tab again.
 Click on the edit button as shown below next to your blog name.
Click on the edit button as shown below next to your blog name.
 4.Browse for the image and save the changes after the image has uploaded.
4.Browse for the image and save the changes after the image has uploaded.
 5. Congratulations, now your blog has a background image in the header.
5. Congratulations, now your blog has a background image in the header.





